k-dropdownコンポーネントはドロップダウンの表示に使用されます。
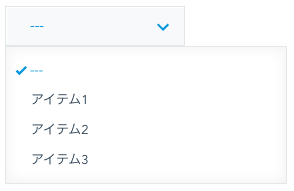
デモ

使い方
<template>
<div class="components">
<h3>basic</h3>
<k-dropdown :items="items" v-model="selectedValue"></k-dropdown>
</div>
</template>
<script>
export default {
components: {
KDropdown
},
data() {
return {
items: [
{
label: '---',
value: null
},
{
label: 'アイテム1',
value: 'アイテム1'
},
{
label: 'アイテム2',
value: 'アイテム2'
},
{
label: 'アイテム3',
value: 'アイテム3'
}
],
selectedValue: null
};
}
};
</script>
Attribute
| Name | Description | Type | Required |
|---|---|---|---|
| disabled | ドロップダウンを disabled にするかどうか. デフォルト値: false |
Boolean | No |
| items | ドロップダウンに表示するアイテム. ・label: 表示名 ・value: 値 デフォルト値: [] |
Array<Object> | Yes |
| value | 選択中のアイテムの value. デフォルト値: null |
String | Number | null | No |
Event
| Name | Description |
|---|---|
| input | ドロップダウンの値が選択されたときに発生する。 |
| change | ドロップダウンの値が選択されたときに発生する。 |