k-dialogコンポーネントはダイアログボックスの表示に使用されます。
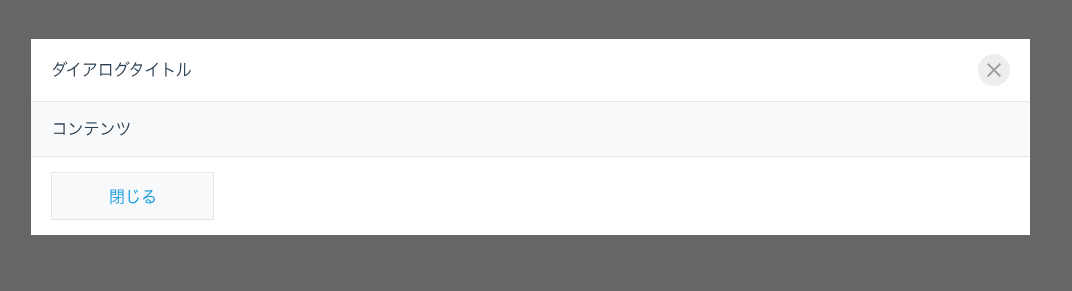
デモ

使い方
<template>
<k-button text="ダイアログを開く" @click="toggleDialogOpen" />
<k-dialog :visible="showDialog" @close="toggleDialogOpen">
<template v-slot:header>ダイアログタイトル</template>
<div>コンテンツ</div>
<template v-slot:footer>
<k-button text="閉じる" @click="toggleDialogOpen" />
</template>
</k-dialog>
</template>
<script>
export default {
data() {
return {
showDialog: false
};
},
methods: {
toggleDialogOpen() {
this.showDialog = !this.showDialog;
}
}
};
</script>
Attribute
| Name | Description | Type | Required |
|---|---|---|---|
| closeable | ダイロアログにクローズボタンを表示するかどうか. デフォルト値: ‘true’ |
Boolean | No |
| height | ダイロアログの高さ. 指定がない場合は、画面いっぱいに表示する |
Number | No |
| visible | ダイロアログを表示するかどうか. デフォルト値: ‘true’ |
Boolean | No |
Event
| Name | Description |
|---|---|
| close | ユーザーの操作によってクローズボタンが押されたときに発生する。 |